Let's create the perfect blueprint for your apps and website.
Lets talk

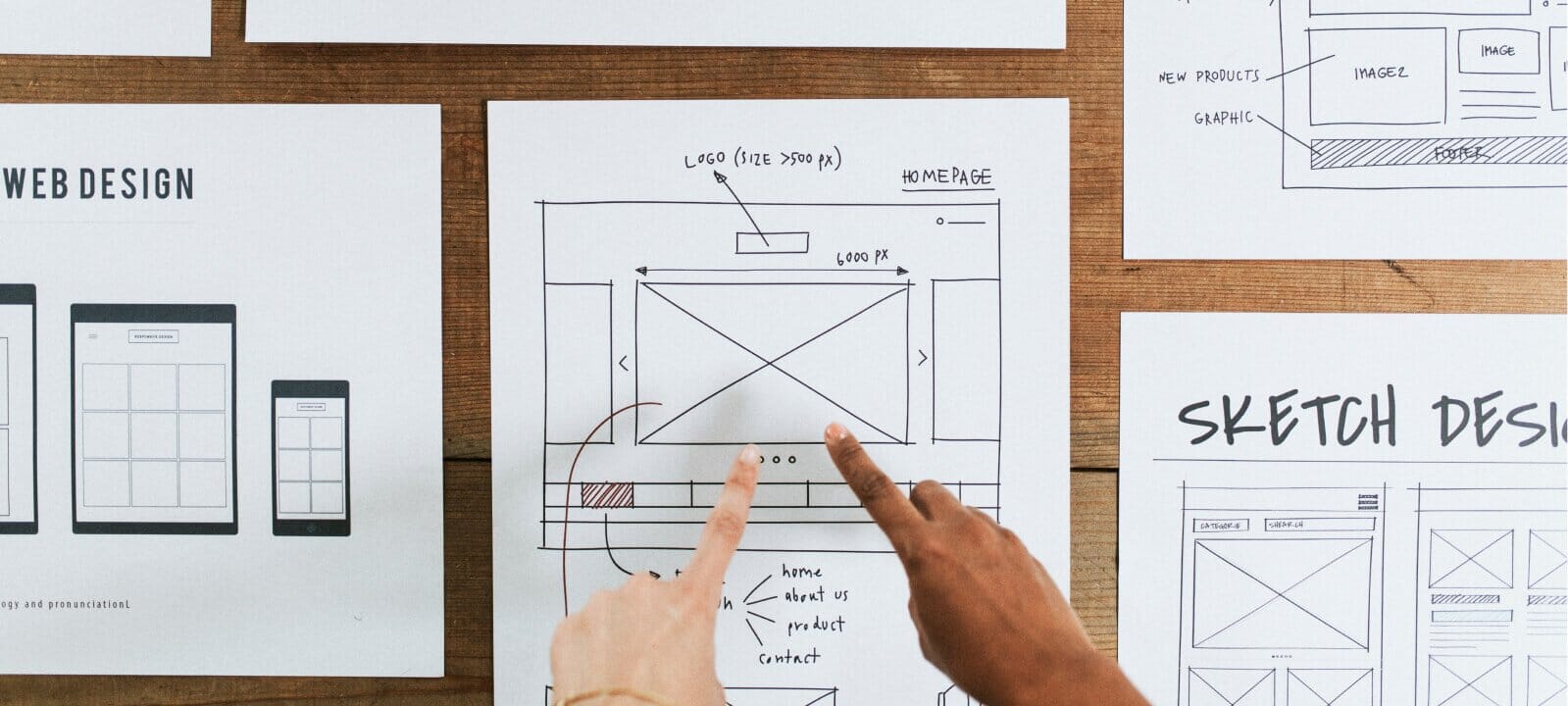
How we fuel your vision
Leverage our comprehensive wireframing solutions to develop your ideas without the challenges that plague the development cycle from ideation to implementation.

1.Low-fidelity wireframing.
During your idea formulation, many ideas that can play a critical role in your app or website design flood in and out. Codeandcore offers a fast and reliable way to capture these ideas for future brainstorming sessions. We utilize tools like Balsamiq to create simple, hand-drawn, rough layouts of your ideas that you can conveniently access to refine into the perfect product.
2.Mid-Fidelity Wireframing.
While the low-fidelity wireframe is filled with ideas that lack logical direction, cohesion, and organized information, you can begin to organize your thoughts into a clearer picture with middle-fidelity wireframing. Codeandcore uses tools like Figma and Sketch to refine your ideas into organized features and user interactions. Our mid-fidelity layouts are detailed and adaptable, allowing you to iterate changes easily to the design.
3.High-fidelity wireframing.
Some projects require higher visual design, such as e-commerce platforms. Codeandcore helps you bring your wireframe to a pixel-perfect level. Our high-fidelity wireframes show your project's precise layouts, typographic hierarchy and visual elements, making it easier to transition from design to development.
4.Interactive wireframing.
Capture your product's interaction better with an interactive wireframe. Codeandcore uses cutting-edge tools like Invision to develop a dynamic wireframe that gives stakeholders a hands-on experience on how each frame transitions. With an interactive wireframe, you can eliminate the usability issues and potential hiccups that arise during development.
5.Responsive wireframing.
Let's help you develop a wireframe that seamlessly transitions to fit viewers' screens, saving you the time and effort to optimize your designs later during development. Utilizing Figma and Invision, we create highly responsive designs that enable you to see and optimize how your application renders on multiple screens across diverse platforms, from desktop to mobile.
Explore what we have done.
See how we have helped hundreds of clients create beautiful ideas and transform them into reality through our wireframing solutions. Let's make it happen for you!
04 Quilt Software
- Performance Optimization
- Responsiveness for all devices
- WordPress Development
Your
Questions,
Answered
Do you have any further questions or concerns? Our experts are just one click away from addressing them!
What is the difference between wireframes and prototypes? 
How long does it take to create a wireframe? 
It depends on the complexity of the application or websites you’re trying to build. If it’s a simple project, it can take a few hours or days. However, if the project is complex, it can take a few days or more to complete.
Can changes be made to the wireframe during development? 
Yes, of course. Our wireframes are flexible and ready for adjustments. It allows seamless iterations and fine-tuning to get your desired outcome. So, our experts are always ready to incorporate your feedback into the design to realize the perfect structure and functionality.
What are the tools you use for wireframing? 
We have a vast technology stack for wireframing. Our experts always look for the next best tool to bring your vision to life. Currently, we utilize cutting-edge solutions such as Invasion, Figma, Sketch, and Balsamiq.
Ready to be part of the family?
Your journey to an extraordinary future begins here. Choose your path.
Let's Talk
- Pay roll Basis
- Hire Tech Pool
- Maintenance of Existing Project
- Fixed Price Project
- Hourly Based
- Something Else